Design source files
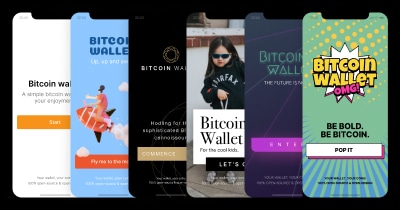
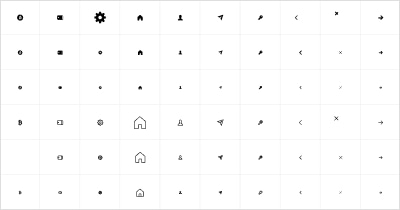
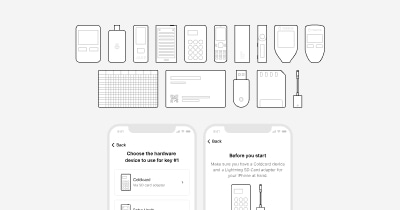
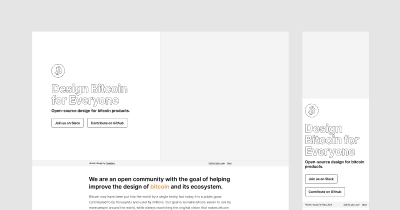
In the spirit of open design, the community maintains several design files for this guide and related projects. You can duplicate, use and modify them as you like.
There is no design tool yet that provides a public, open, and communal collaboration platform. At the moment, many of us use Figma, as it comes closest, with Penpot being the best open-source alternative. You can also use other design tools and workflows of your choice.
These files are licensed under CC-BY and you may use them freely for personal and commercial purposes. It would be fantastic if you could also help improve the work with comments, feedback and edits.










Contributing #
Since we rely on the free features Figma offers, each file is currently owned and maintained by one person. If you would like to propose design improvements, please use the following workflow:
- Find the public page of the file
- Duplicate it (button in the top-right corner)
- In the file, duplicate the page you will make changes to
- Make your edits
- Annotate your edits either with comments or inline
- Get feedback and iterate
- Once done, publish the file to Figma community (“Share” button). Your file now appears on the page of the original file as a remix
- Share your file with the owner and discuss merging your changes into the original file
During this process, it is always good to be in communication with the file owner and other contributors.
Collaborating #
Figma has several useful collaboration features. They do not force a specific workflow, so it may not always be clear what the best way is to work together. Here are some tips:
Sharing #
Sharing is one of the most powerful features of Figma, as it works on all platforms and in the browser, and does not require accounts for viewing design files.
Comments #
Commenting is great for asynchronous workflows across time zones and work hours. Once resolved, comments disappear. So discussions that should be archived need to be handled elsewhere (on Github most likely).
Embedding #
Figma files can be embedded on websites to allow for live previews and interaction with the design and prototypes. Github does not support embedding due to privacy reasons.
Prototypes #
Sequences of interactive screens can often be more effectively evaluated through prototypes, as they provide a more realistic experience.
Inspecting #
The right-hand panel has an “Inspect” tab that is a great companion for development. Clicking any element will reveal layout and style information under this tab. More on Figma for developers.
Community seal usage #
Feel free to use and remix the seal. Before attaching it more formally to a project or initiative, be sure to ask the broader community. Not everyone might be OK with it. You can post in the #general channel in Slack or open an issue in the meta repo on github.
Next, view our design research resources.